

Using this extension is easy and it generates and saves images based on the selected code blocks, and they are ready to be shared with your network. Have you ever seen tweets and other social media shares of code snippets that look great? There are plenty of ways to create them, and one that I like in particular is CodeSnap.
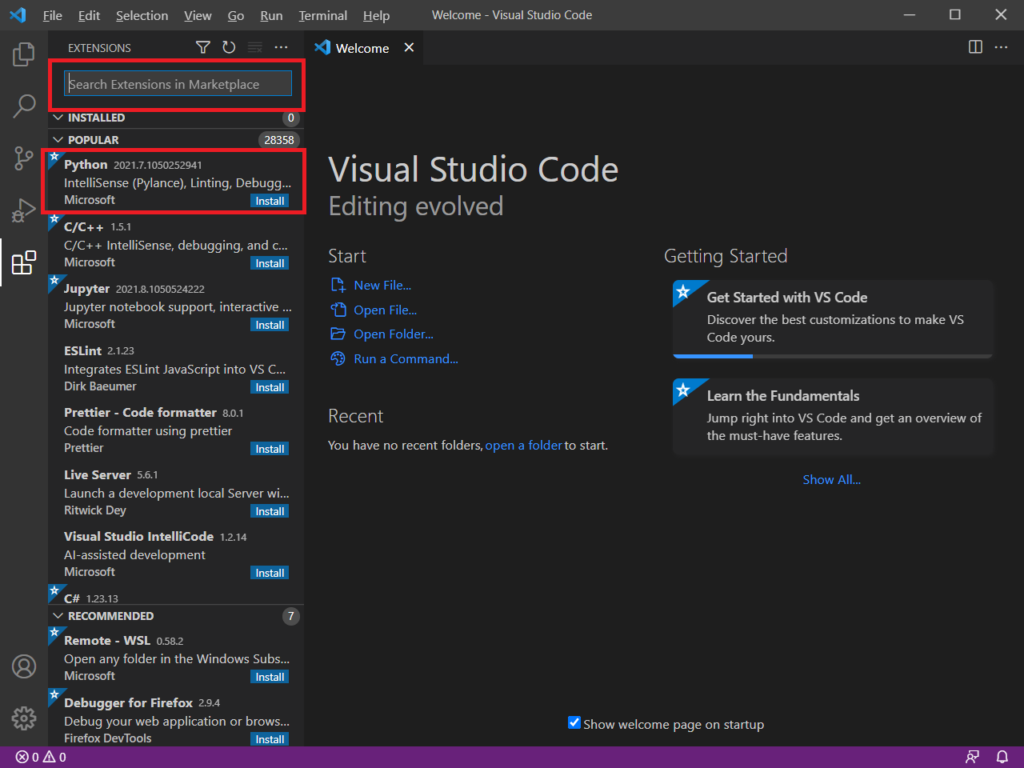
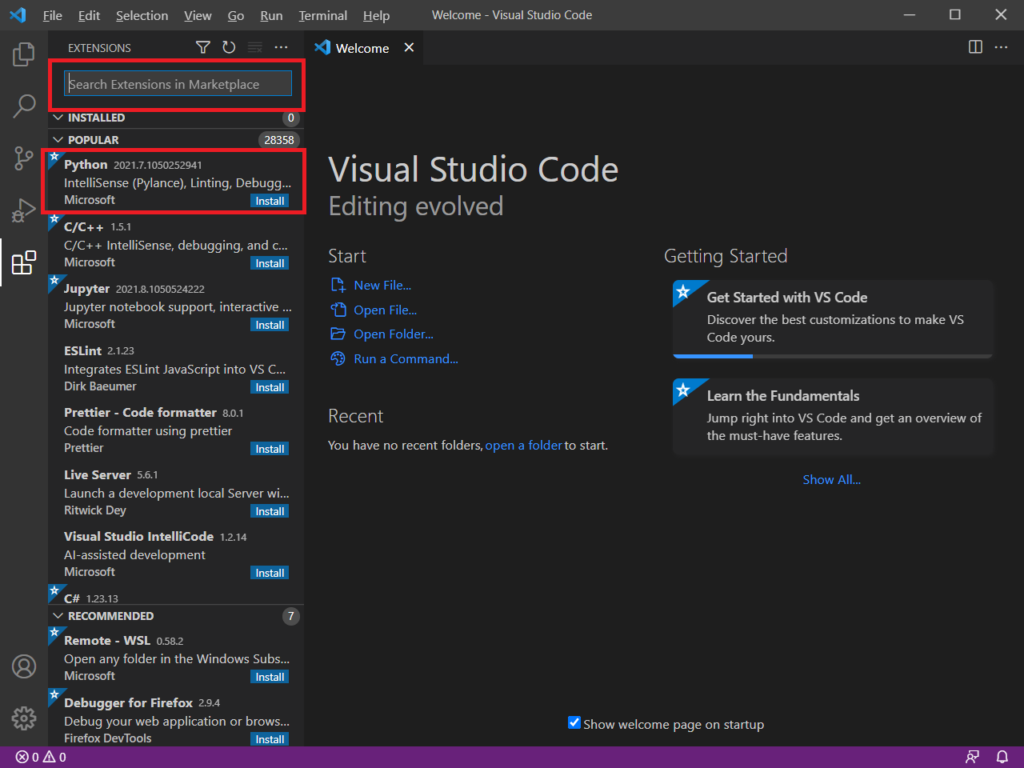
Prettier (Visual Studio Code Marketplace)ĬodeSnap - Beautiful code snippets as images. When the code is readable by everyone in a format your team agrees on, it becomes easier to work through code reviews effectively, individually or as a team. Make code reviews more fun - for yourself and your colleagues. Whether flying solo or working in a team, consistency is key to any code and content maintenance. Write consistent code with a consistent style. We can easily create an environment where everyone conforms to the same code standards across your team(s). Follow industry conventions for code, making it more readable for the next person to look at it. I'm listing my favorite parts of this extension, but the list goes on. When you have changed your default Formatter in VS Code, you can start formatting your documents: JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular, Handlebars, Ember, Glimmer, GraphQL, Markdown, YAML. The Prettier extension for Visual Studio Code.Ĭurrently, these are the only languages supported by this extension: There is a reason the Prettier extension has more than 19,000,000 downloads as I'm typing this. Prettier - Formats your code to make it prettier  Auto Rename Tag (Visual Studio Code Marketplace). It's silly how simple this is, but it's precious for my productivity when editing markup. In my example, I am modifying an h3 tag to h5, which automatically ensures that the closing tag (or starting tag) is also updated. Automatically rename the matching tag when you modify one of the tags in your code. The Auto Rename Tag extension helps you automatically modify the closing or starting tag. Unfortunately, the paired tag doesn't get modified most of the time. We often find ourselves in the editor and need to change from one tag to another. Pair Bracket Colorizer 2 (Visual Studio Code Marketplace)Īuto Rename Tag - Helps you rename the paired tag.
Auto Rename Tag (Visual Studio Code Marketplace). It's silly how simple this is, but it's precious for my productivity when editing markup. In my example, I am modifying an h3 tag to h5, which automatically ensures that the closing tag (or starting tag) is also updated. Automatically rename the matching tag when you modify one of the tags in your code. The Auto Rename Tag extension helps you automatically modify the closing or starting tag. Unfortunately, the paired tag doesn't get modified most of the time. We often find ourselves in the editor and need to change from one tag to another. Pair Bracket Colorizer 2 (Visual Studio Code Marketplace)Īuto Rename Tag - Helps you rename the paired tag. 
Bracket pair colorization 10,000x faster (Visual Studio Code blog).Here is an example of the differentiation of colors in action to allow an easier way for the eye to discover the logic. You can also configure the brackets', and it will look different depending on what theme you use for VS Code.
COOL VISUAL STUDIO CODE EXTENSIONS DOWNLOAD
Download the Bracket Pair Colorizer extension, and you're set. I relied on this heavily in the past, and it does make a difference. However, with a limited feature set in comparison. Visual Studio Code now comes with a built-in capability to do this type of color matching, and it appears to be a lot faster than the original. Bracket Colorization - Find that matching bracket Instead, this post focuses on productivity in general, whether you are working with code, documentation, or just using it as an editor for everything. These extensions are not for a specific programming language.

There is, of course, an (almost) endless list of extensions available. In this post, I want to line up all the favorite extensions I use for enhancing my productivity working with Visual Studio Code. This post was well-received but focused mainly on Azure-related extensions. I previously wrote about Favorite Visual Studio Code Extensions for Azure.








 0 kommentar(er)
0 kommentar(er)
